35–50% конверсії на сайті залежать від якості UX/UI, і це підтверджує кожен проєкт, з яким ми працюємо. Раніше ми вже розповідали про типові дизайн-помилки, що знижують продажі. Тепер час розказати, що варто впроваджувати.
У цій статті ми зібрали ключові UX/UI тренди 2026 року та на прикладах показали, як сучасні тренди веб дизайну працюють на практиці.
Штучний інтелект та UX/UI
Без штучного інтелекту ніяк у 2026 році. Але разом з тим впроваджувати ШІ заради ШІ немає сенсу. Інтерфейси повинні підказувати, допомагати, автоматизувати рутинні дії, покращуючи швидкість і точність взаємодії користувача.
Наприклад, у веб-браузері Google користувач може отримувати контекстні поради від ШІ прямо під час роботи із сайтами — від підсумків сторінки до рекомендацій наступних кроків.
Такі AI-можливості змінюють підхід до взаємодії з інтерфейсами та суттєво зменшують когнітивне навантаження. При цьому бренди можуть зберігати звичний для аудиторії дизайн — класичний UI доповнюється інтелектуальними підказками, не руйнуючи знайомі патерни поведінки користувача, а м’яко покращуючи їх.
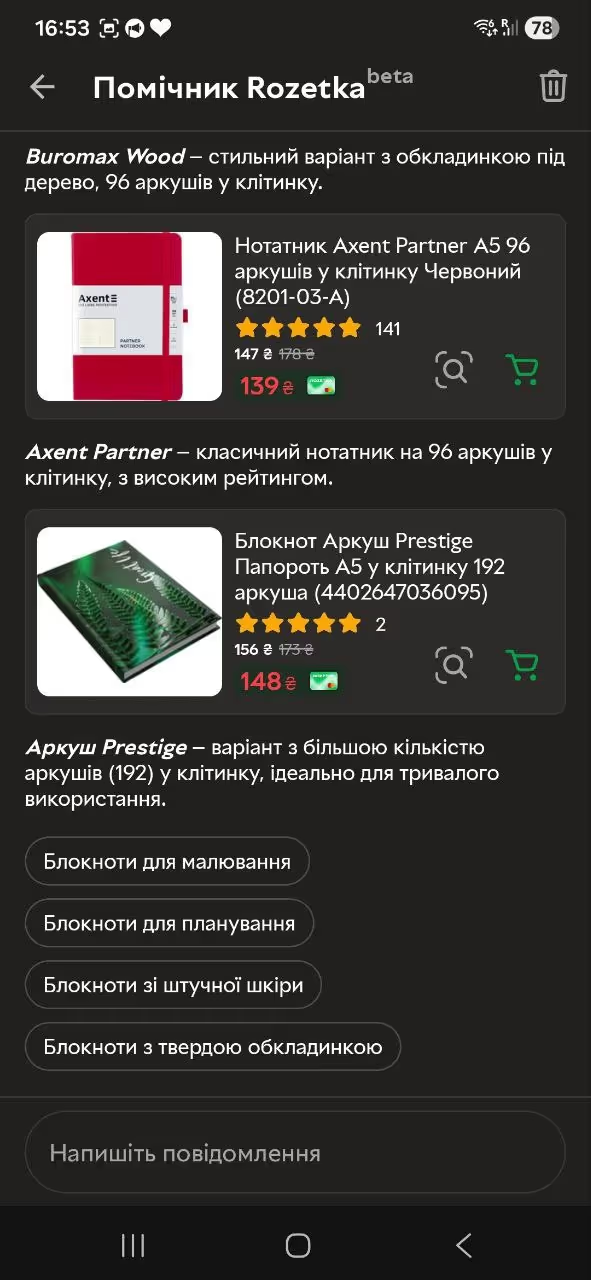
Розетка вже інтегрувала в застосунок AI-помічника. Достатньо написати, що користувач саме шукає, і він одразу підбере найрелевантніші товари. Крім цього, помічник пропонує уточнювальні запити, щоб швидше звузити вибір і знайти саме те, що потрібно.

Динамічний персоналізований інтерфейс
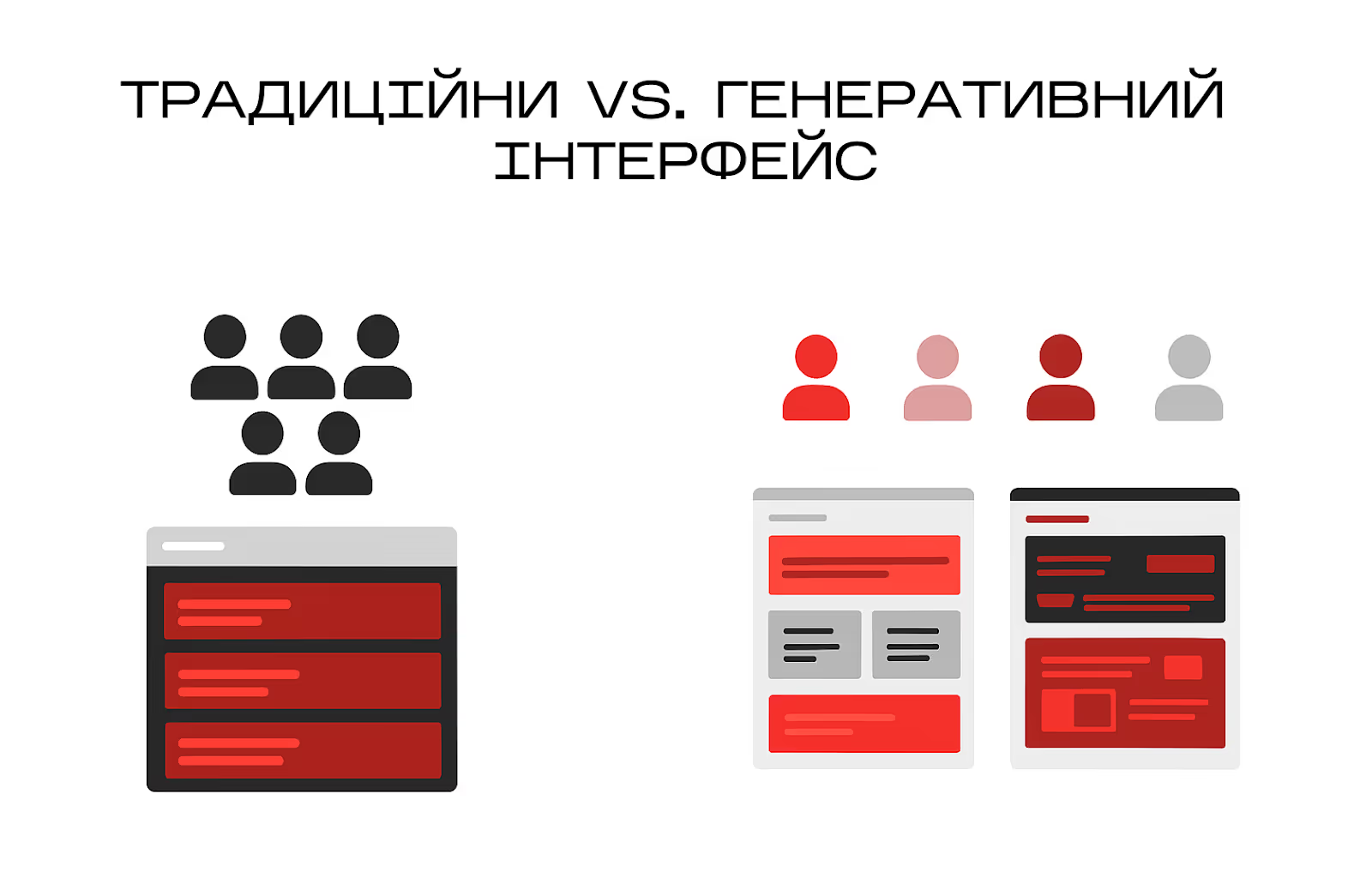
Сучасні цифрові продукти відходять від підходу «один інтерфейс для всіх» і переходять до моделей, де UI динамічно підлаштовується під контекст користувача.
Generative UI (генеративний інтерфейс) — це нова модель взаємодії, у якій AI створює не лише текст або контент, а повністю динамічний користувацький інтерфейс у відповідь на будь-який запит користувача.
У центрі стоїть не шаблон сторінки, а система, яка формує його структуру залежно від намірів, історії дій, сегменту та ситуації користування. Такий підхід дозволяє зменшити зайве когнітивне навантаження та показувати лише ті елементи, які потрібні в моменті: наприклад, релевантні фільтри, правильний пріоритет категорій або CTA, що відповідає реальній цілі користувача.
Генеративний інтерфейс працює у межах заздалегідь визначених рамок («guard-rails»), але забезпечує значно вищу швидкість прийняття рішення, ніж статичні сторінки. Це відкриває можливість створювати уніфіковану дизайн-систему, яка адаптується під різні типи поведінки, а не множити десятки фіксованих макетів для кожного сценарію.

UX writing, що формує довіру
У 2026 році, коли створити купу контенту стало простіше, ніж будь-коли, саме експертний і водночас простий текст перетворюється на ключовий інструмент довіри.
Короткі та чіткі повідомлення у тональності бренду, увага до емоційного стану користувача і доречний легкий гумор — усе це формує якісний досвід взаємодії. Мова інтерфейсу має бути людяною, простою та контекстною, вона повинна допомагати, а не відволікати.
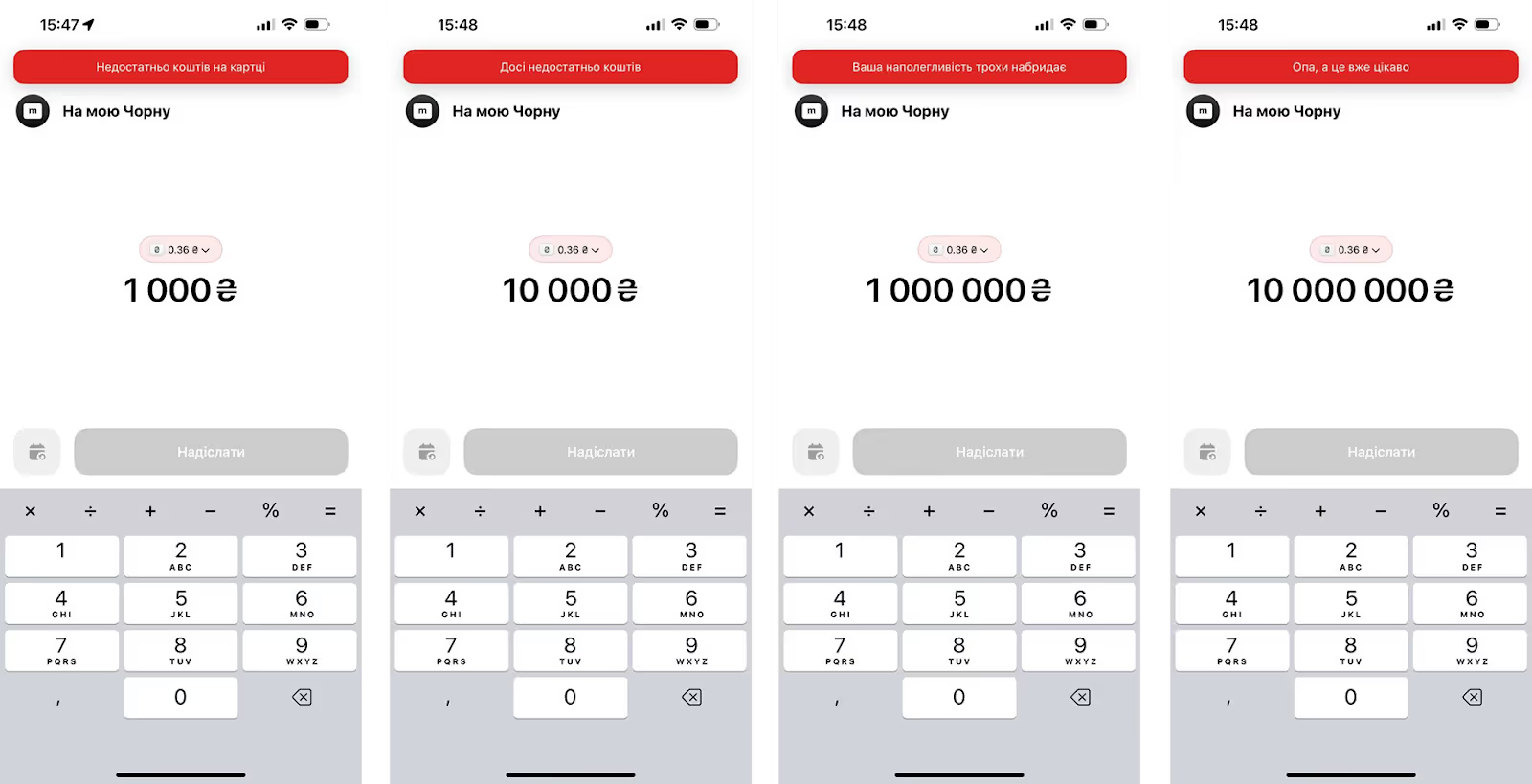
Напевно ви не раз зустрічали захоплені пости в Threads про копірайт, що використовує Monobank у своїх застосунках.

Інструменти micro-commitments
Принцип micro-commitments давно досліджений у поведінковій психології у роботах Роберта Чалдіні та його теорії «Foot-in-the-Door» — коли людина робить маленьку дію, вона значно частіше виконує велику.
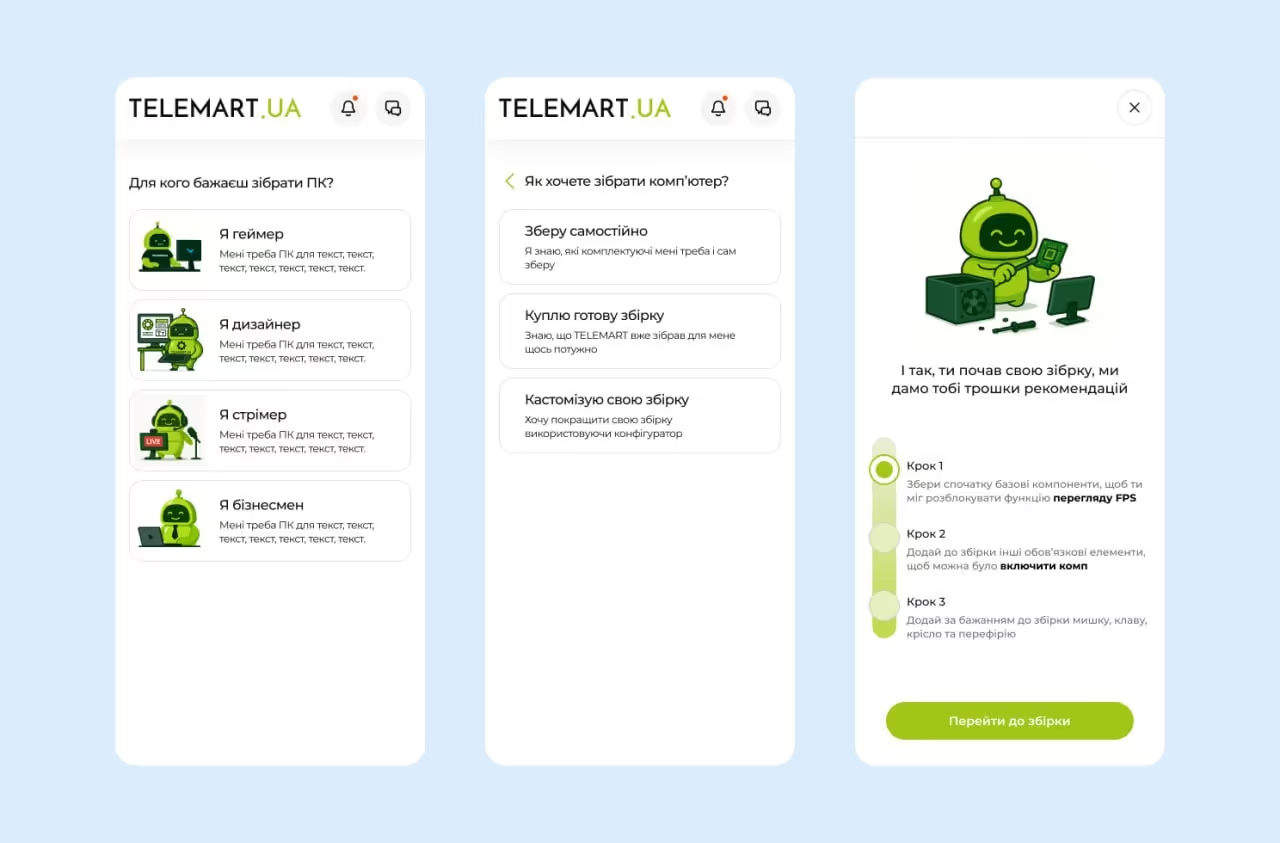
Коли взаємодія починається з простого, ненав’язливого кроку, наприклад “оберіть параметр”, “з чого почнемо?”, “який бюджет?”, користувачі у 2–3 рази частіше доходять до кінцевого CTA.
Квізи, підбірники та невеликі інтерактивні сценарії показують до +45% зростання конверсії у порівнянні зі сторінками, де таких мікровзаємодій немає.
Причина проста: перший «легкий» крок запускає внутрішній механізм завершення розпочатого. Замість того щоб потонути в великому каталозі чи складному виборі, користувач відчуває діалог і поступове звуження варіантів. Рекомендація після квізу сприймається не як реклама, а як персональна порада, тому кліки по CTA та додавання в кошик зростають.
Таку методику ми реалізували для нашого клієнта TELEMART.UA

Мультибанерні екрани
У 2024-2025 роках бізнеси почали масово відмовлятися від класичних банерних каруселей і переходити до формату, де кілька банерів показані одразу в одному екрані. Відповідно до досліджень, лише близько 1% відвідувачів взагалі клікають на слайди каруселі. Із цього 1%, у каруселі з п’яти слайдів перший слайд отримує 89% усіх кліків. Тому мультибанерні екрани, чи так звана бенто-сітка, продовжує залишатись сучасним трендом дизайну сайтів у 2026 році.
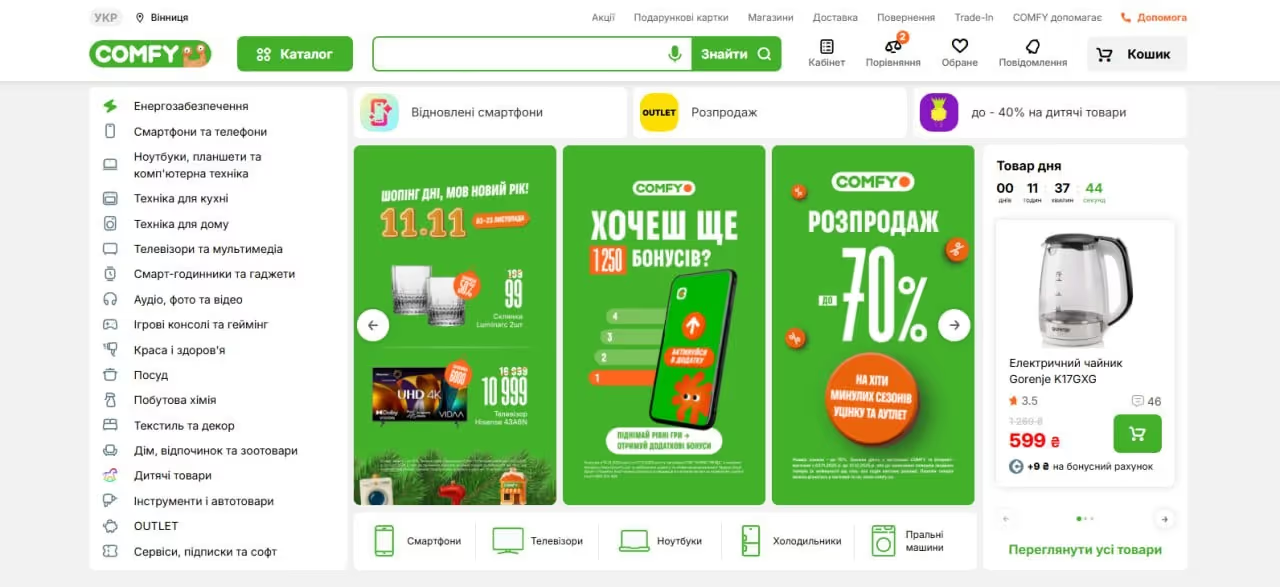
Бенто-сітка (Bento Grid) — модульна композиція, де контент розміщується у блоках різного розміру та форми, подібно до японського бенто-ланчбоксу.
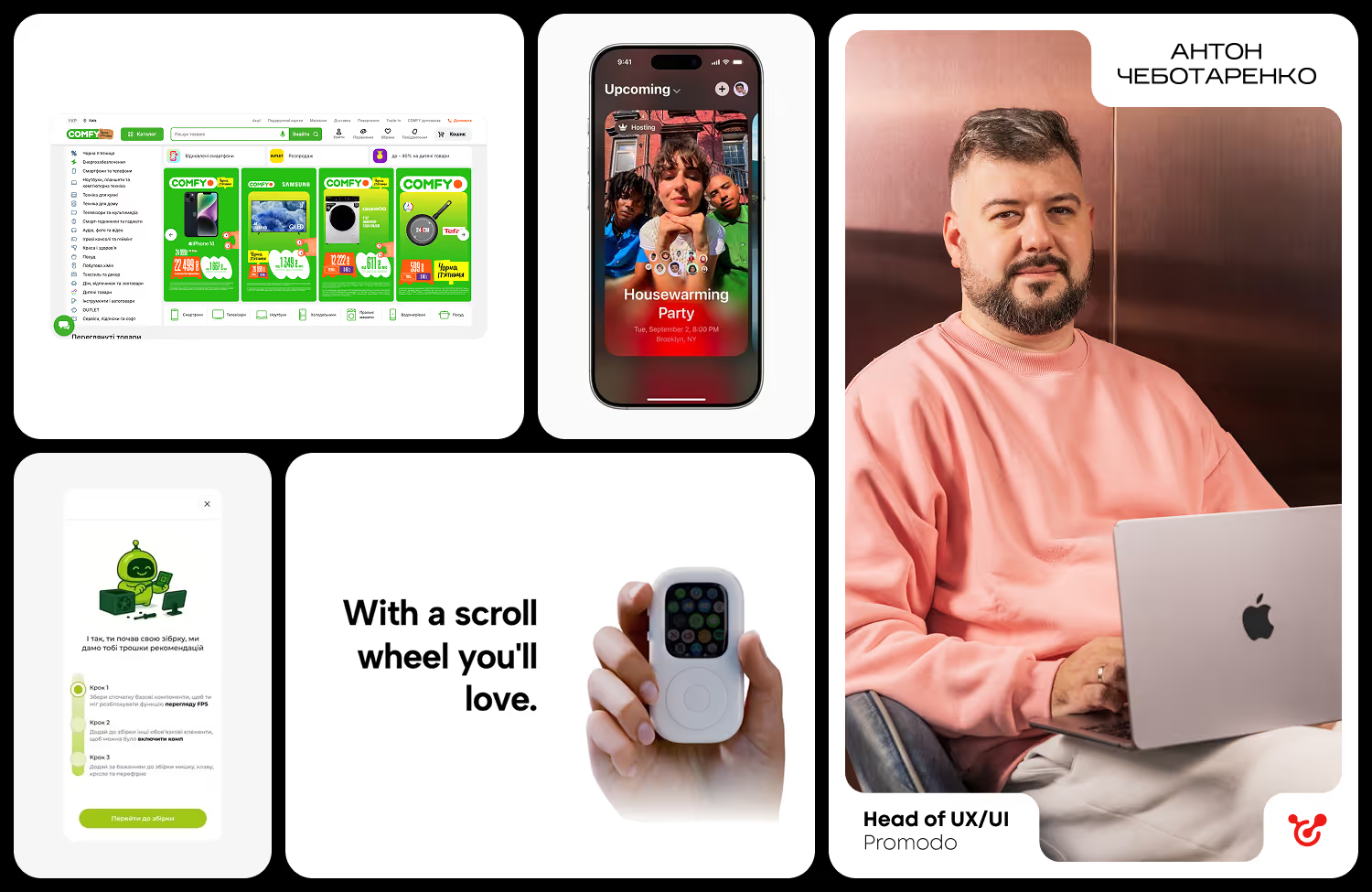
Таке розміщення елементів допомагає візуально структурувати великий обсяг даних і створює динамічний ритм на сторінці. На сайті Comfy цей UX/UI тренд помітний у головному банері: різні промо-блоки з акціями, товарами та бонусами утворюють чітку, але різноманітну сітку, де користувач легко орієнтується у пропозиціях.

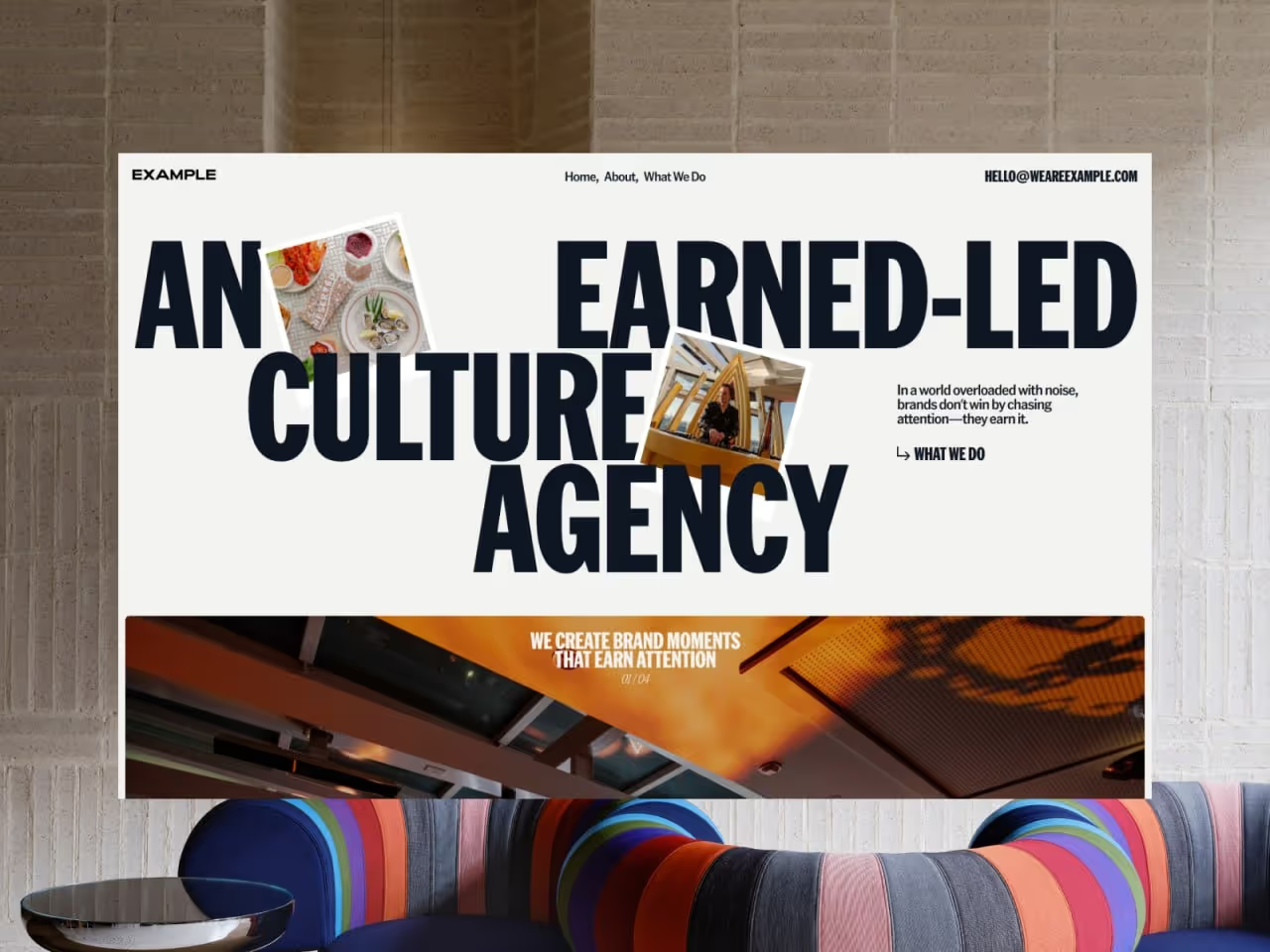
Поєднання тексту і зображень в заголовках
Сучасні сайти дедалі частіше інтегрують текст у композицію із зображенням. На сайті агенції Example цей сучасний тренд веб дизайну реалізовано через великі заголовки, що взаємодіють із фотографіями — текст частково перекриває або обрамлює зображення. Такий підхід формує динаміку та відчуття “живої” структури, водночас підсилюючи характер бренду.

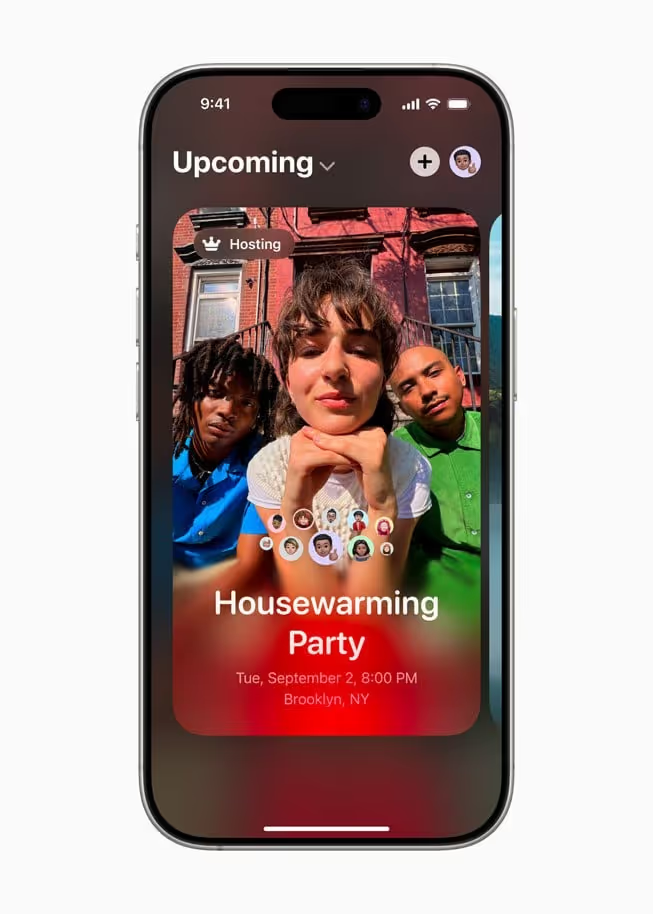
Glassmorphism повертається
Тренд на напівпрозорі, “скляні” інтерфейси знову у фокусі, особливо після редизайну від Apple у 2025 році, де цей стиль став центральним у візуальній системі.
Glassmorphism — підхід у дизайні, який базується на backdrop-blur, напівпрозорих шарах та контрастних контурах. Він створює візуальну ієрархію за допомогою «скляних» карток, що ніби зависають над фоном.
Glassmorphism створює ефект глибини й легкості, допомагаючи поєднати мінімалізм із візуальною виразністю. Його використовують для покращення ієрархії контенту, фокусування уваги користувача й передачі відчуття сучасності без візуального перевантаження.

Voice User Interface (VUI)
VUI — це інтерфейс, де користувач керує системою голосом замість кліків чи торкань. Це робить взаємодію швидшою, природнішою й зручною без екрана.
Компанія Starbucks уже давно запровадила систему Starbucks Voice Ordering, завдяки якій користувач може просто сказати: “Замов мені мою звичну каву” і застосунок сам знаходить ваше улюблене замовлення та оформлює його. Ніяких торкань екрана, лише один голосовий запит.
Чому бізнесам варто врахувати цей UX/UI тренд у 2026:
- hands-free і «touchless» досвід стає нормою;
- зростає точність розпізнавання голосу;
- VUI робить сервіси доступнішими для всіх.
Parallax Scrolling
Parallax scrolling — це техніка, коли фон рухається зі швидкістю, відмінною від переднього плану, створюючи ілюзію глибини та тривимірності на вебсторінці.
У 2026 році цей UX/UI тренд еволюціонує, бо з’являються мультинапрямлені парлакси, 3D-елементи, інтеграція з відео та анімаціями, контекстна взаємодія зі скролом.
Попри видовищність, parallax-ефекти легко можуть перейти межу “вау” і почати шкодити досвіду користувача. Щоб цього не сталося, варто дотримуватися кількох правил:
- Стежте за продуктивністю. Надмірна кількість анімацій навантажує сайт, уповільнює завантаження та може дратувати користувачів. Ефект має підсилювати дизайн, а не ставати перешкодою.
- Обов’язково перевіряйте мобільні версії. Parallax на смартфонах повинен бути спрощений, адаптований або зовсім вимкнений — залежно від того, як він впливає на швидкість і юзабіліті.
- Використовуйте точково, лише у важливих секціях. Parallax — це акцент, а не фонова декорація. Він має доповнювати ключові блоки, а не супроводжувати кожен елемент сторінки.
UGC
Не нова ідея, але все ще дуже актуальна у 2026 році. Чому? Бо ніщо не формує довіру так ефективно, як реальні люди, які показують, як вони користуються продуктом — щиро, природно, без постановочних кадрів.
UGC продовжує працювати не тому, що це «тренд», а тому що це — найкоротший шлях до емоційного контакту з аудиторією. Користувачі хочуть бачити не ідеальні рендери, а справжній досвід: як товар виглядає у руках, у кімнаті, в дорозі, у житті. Саме тому бренди, які вбудовують UGC у ключові секції сайту, отримують вищі CTR, довші сесії та кращі конверсії.
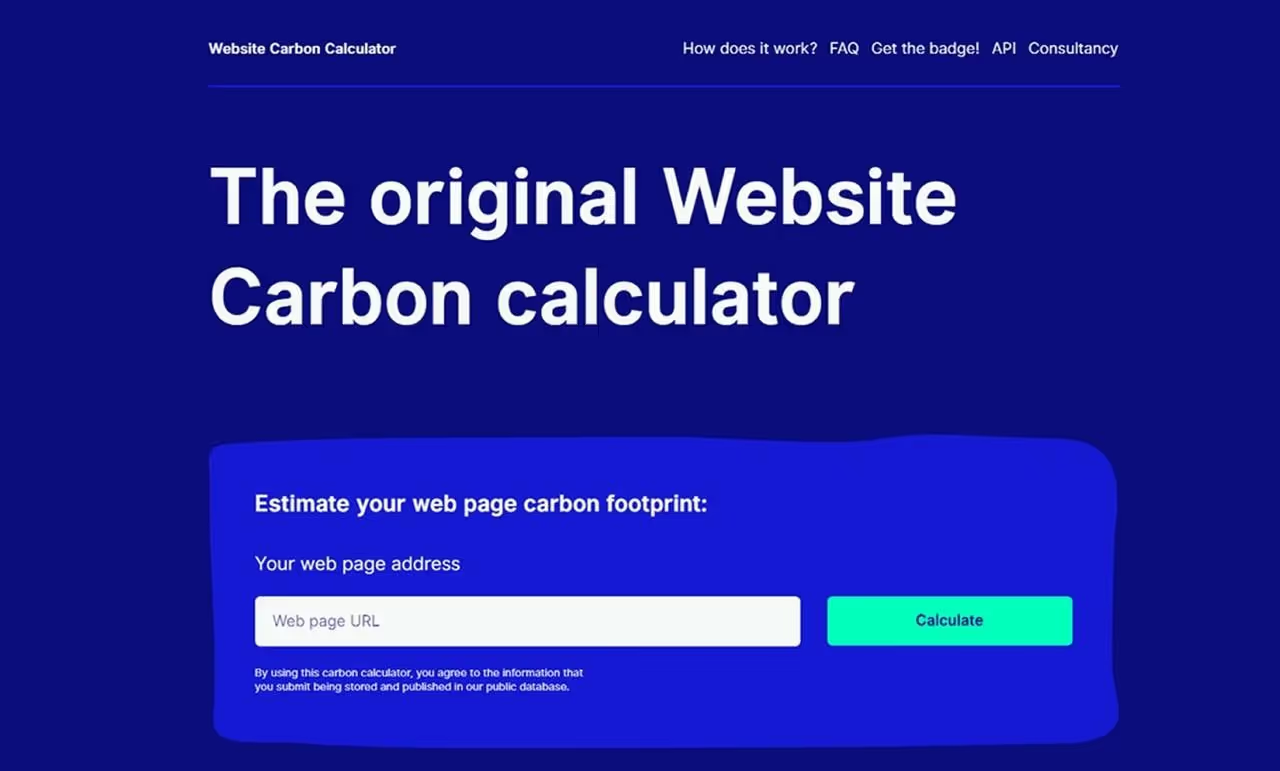
Етика в UX/UI
Користувачі стають дедалі більш уважними до впливу цифрових продуктів на навколишнє середовище. Тому у 2026 році дизайнерам варто зосереджуватись на енергоефективних і “чистих” інтерфейсах, що передбачають менше зайвих анімацій, менші розміри файлів та швидке завантаження сторінок.
Такі рішення не лише покращують продуктивність сайтів і застосунків, а й зменшують цифровий слід — від навантаження на сервери до споживання енергії на пристроях користувачів.

Якщо ви досі вагаєтеся, які саме UX/UI-тренди варто впроваджувати на вашому сайті, зверніться до команди Promodo. Ми маємо значний досвід роботи з сучасними підходами, тестуємо рішення на реальних проєктах та впроваджуємо саме ті інструменти, що принесуть результат вашому бізнесу.
на розсилку